动态模板传参比较简单,类似其他技术动态传递参数一样,只要请求这个模板时,后面加"?参数名=参数值&参数名2=参数值2"
因为安全需要及缓存控制需要,publiccms的站台站点模板需要在模板元数据设置可接受参数

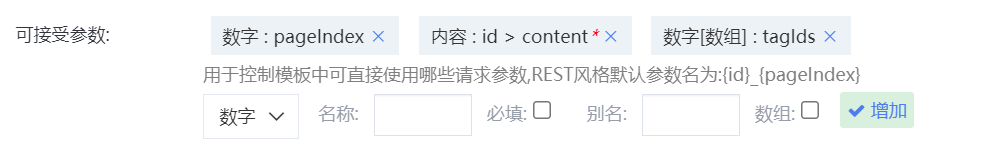
参数类型有文本、数字、多行文本、内容、分类、用户等。选择文本时,系统将自动处理该字段中的换行符等;数字则转换为数字类型,转换失败时页面请求返回404;选择多行文本则对参数不做任何处理;选择内容时,自动查询参数对应的内容实体,当实体不存在、已禁用、非本站的实体时,页面请求返回404;选择分类或者用户时处理逻辑和内容类似;
名称为改参数在url中的名称,勾选必填则必须传递有效的参数,否则将返回404;
别名为在模板中变量的名称,该参数为空时,直接使用参数名称当作变量名称;
勾选数组后,在模板中该变量将以数组形式存在,可以传递多个同名参数来传递多个变量 ;

例如动态模板content.html元数据设置允许动态访问:

动态请求地址:
http://localhost:8080/publiccms/content.html?id=1&pageIndex=2&tagIds=1&tagIds=2&tagIds=3
或REST风格请求地址:
http://localhost:8080/publiccms/content/1_2?tagIds=1&tagIds=2&tagIds=3
在模板中使用这些变量
${pageIndex} 或 <@_contentList pageIndex=pageIndex></@_contentList>
绿色pageIndex为url传参pageIndex转换为数字后的变量,红色pageIndex为指令参数名
${content.title!}
content为url传参id查询得到的内容实体
<#if tagIds?has_content><#list tagIds as t>${t}<#sep>,</#list></#if>
tagIds为url传参tagIds转换为数组后的结果




0条评论
发表评论