导入到开发工具中后,您可以自由的编译和修改Public CMS源码,进行二次开发等。以下步骤Eclipse为例,下载地址 https://www.eclipse.org/downloads/
1.Maven工程导入
1.1操作步骤
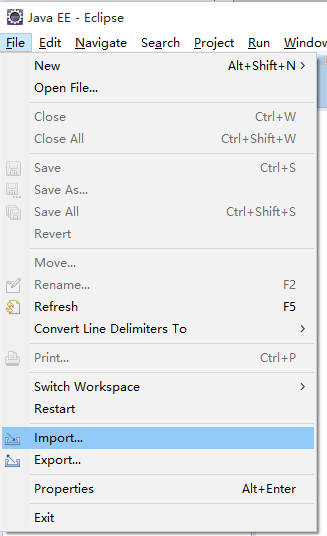
*选择File菜单中的Import(导入)

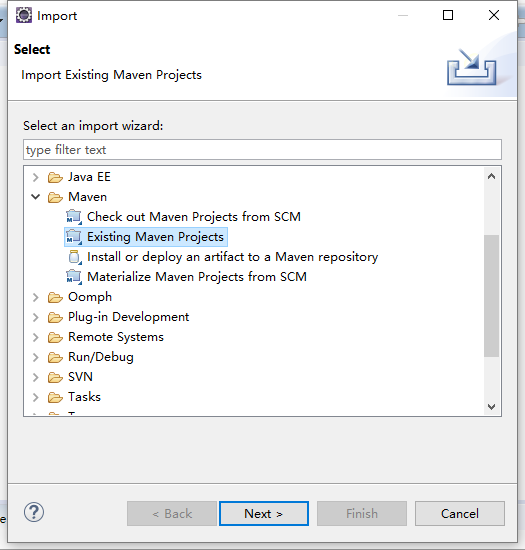
在弹出的导入对话框中选择Maven->Existing Maven Projects (导入已有的Maven工程)

root directory (跟目录)选择publiccms-parent目录

点击finsh完成工程导入

2.普通工程导入
2.1操作步骤
在publiccms-parent目录中执行mvn eclipse:eclipse命令或gradle eclipse命令,生成eclipse配置
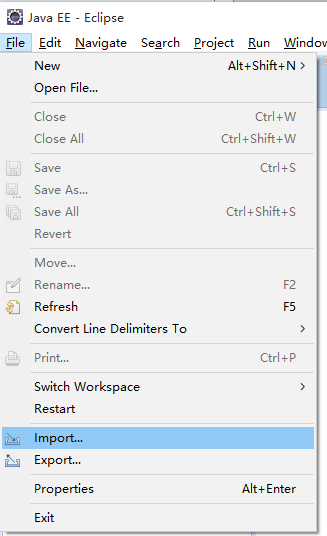
*选择File菜单中的Import(导入)

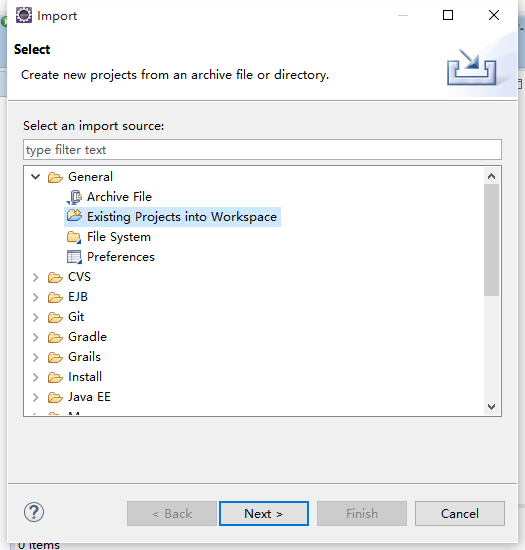
在弹出的导入对话框中选择General->Existing Projects into Workspace(导入已有的工程)

Select root directory(选择跟目录),浏览选择publiccms-parent目录

勾选Search for nested projects,点击finsh完成工程导入

3.开发工具配置
开发工具配置选项是为了您更好的对Public CMS进行开发,并保持代码风格的一致性
3.1导入格式化文件(可选)
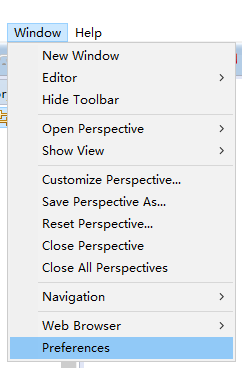
选择Window菜单下的Preferences菜单项

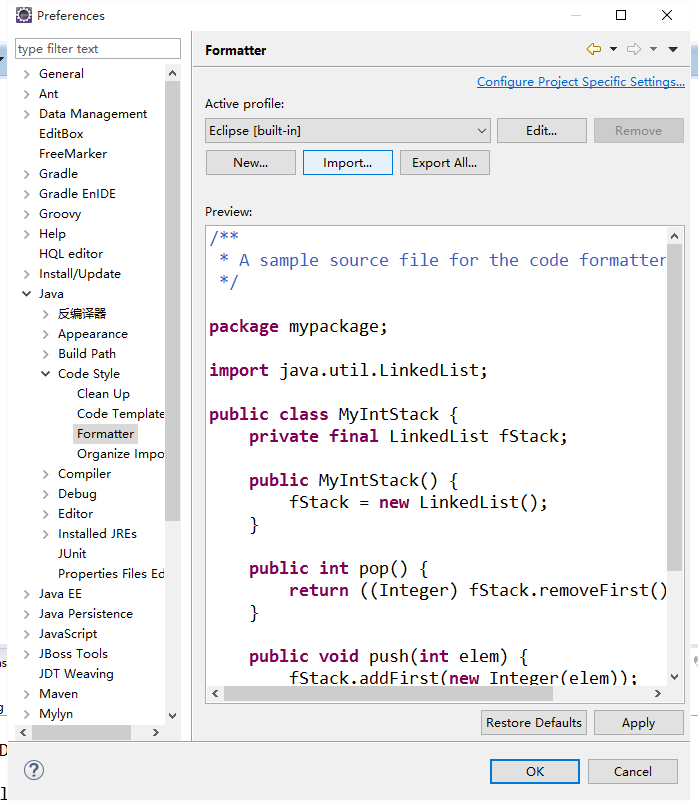
展开到java->Code Style->Formatter选项卡点击Import按钮

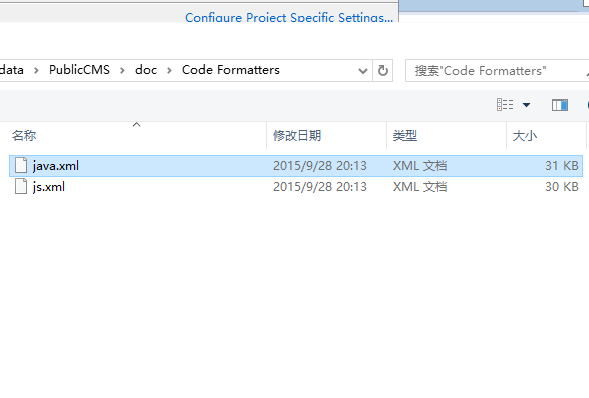
选择java.xml文件

使用相似的步骤导入js.xml到JavaScript->Code Style->Formatter中
3.2字符编码设置
工程的编码都是UTF-8格式

3.3验证设置
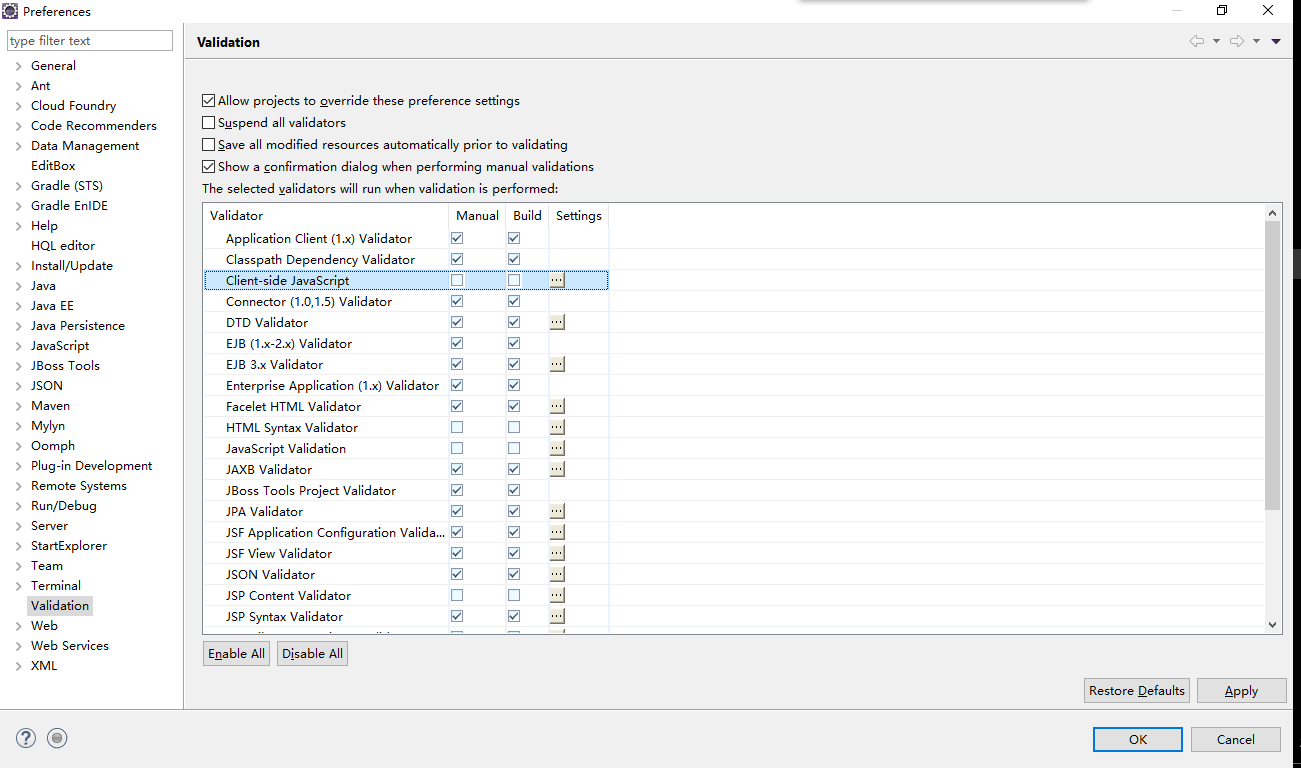
eclipse的代码验证并不能验证html和freemarker混合等语法,并会误报错误,取消勾选以下Validator,有助于发现真正的错误信息
Client-side JavaScript
HTML Syntax Validator
JavaScript Validation
JSP Content Validator
XML Validator

3.4开发工具插件(可选)
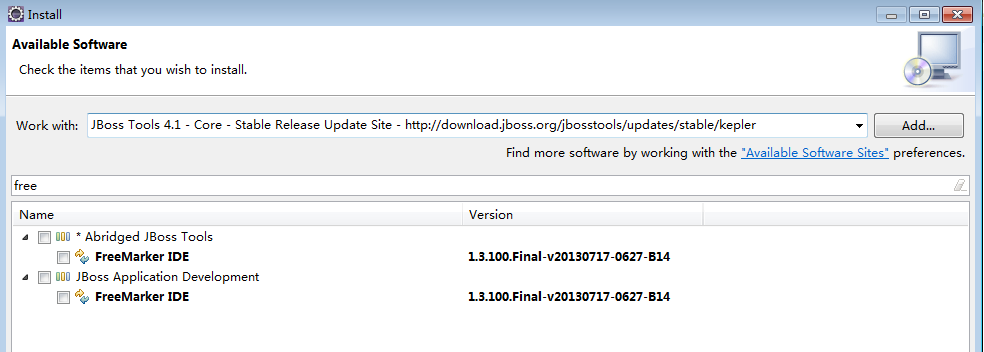
FreeMarker编辑器Eclipse插件被包含在jboss tools中
http://download.jboss.org/jbosstools/updates/stable/ (需要选择IDE版本)

通过过滤选择FreeMarker IDE插件安装
需要注意的是该插件更新较慢,而且不是非常稳定,对于FreeMarker比较熟悉的人员来说,它并不能加快开发速度,因此只建议FreeMarker的初学者或对FreeMarker指令不熟悉的开发人员使用
4.工程配置
工程配置文件在src/main/resources目录下
cms.properties为CMS配置文件
配置项 | 描述 | 备注 |
cms.filePath | CMS数据目录的*路径 | |
cms.masterSiteIds | 管理站点ID | 多个ID以半角逗号分隔 |
cms.defaultSiteId | 默认站点ID | |
cms.tokenizerFactory | 分词器名称 | keyword,letter,lowercase, whitespace,edgengram, ngram, pathhierarchy, pattern, classic,standard, ax29urlemail, thai, wikipedia, hmmChinese |
cms.task.threadCount | 任务计划线程数 | |
cms.multipart.maxUploadSize | 上传文件文件大小*值 |
其中cms.filePath配置项可以在启动时使用-Dcms.filePath参数制定
如果数据目录中install.lock不存在或者数据库信息配置错误,则访问程序后默认跳转到安装引导界面,根据界面提示填写数据库信息,并选择初始化数据库或升级数据库。您也可以自己选择手动初始化或者升级数据库。
数据库初始化脚本在src/main/resources/initialization/sql/目录下;数据库升级脚本在src/main/resources /initialization/upgrade/目录下。
5.工程调试
5.1传统方式调试
在开发工具中调试时您可以选择编写测试代码进行单元测试,也可以直接在容器中运行工程,进行在线调试。模板的调试建议您选择在线进行。
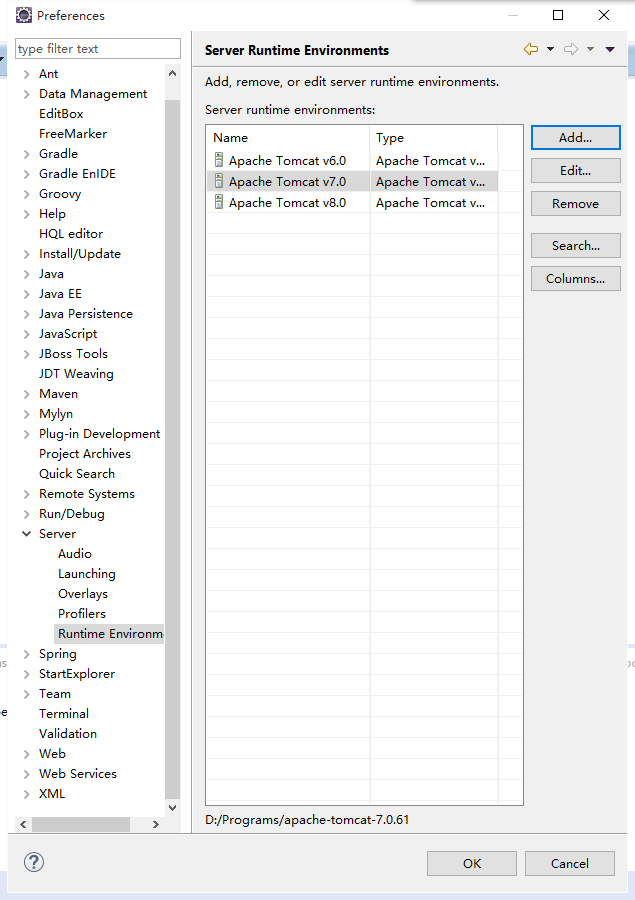
选择Window菜单下的Preferences菜单项, 展开到Server->Runtime Environments选项卡,新增一个tomcat7.0.57以上版本的容器

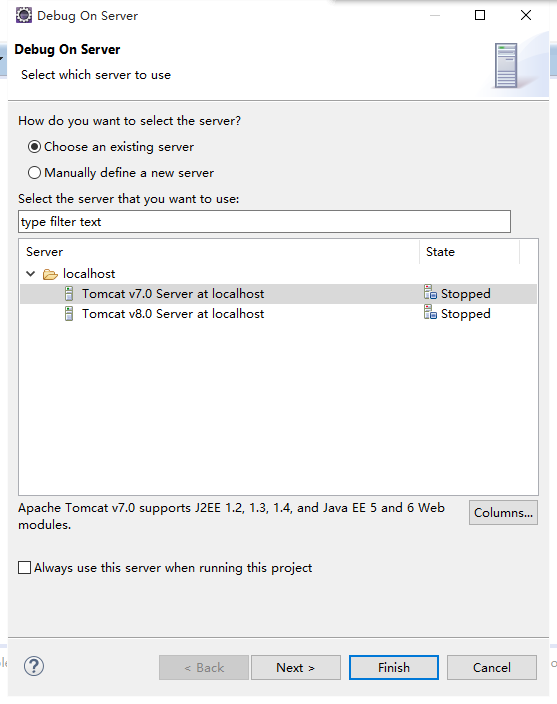
在工程上右键,选择Debug As菜单的Debug on Server子菜单项或者Run As菜单的Run on Server子菜单项

选择刚才添加的容器,然后点击Finish按钮

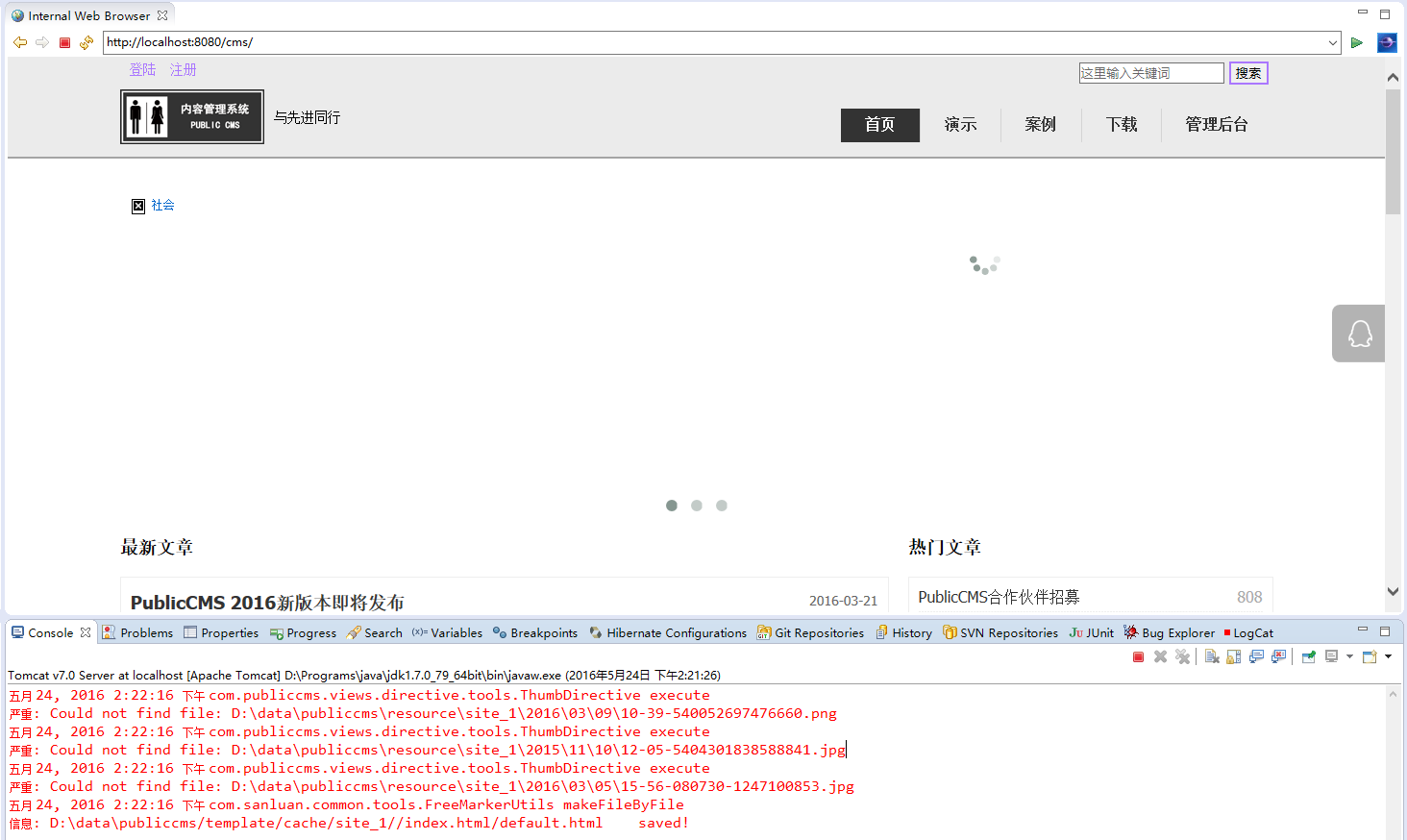
即可在工程中调试或运行工程

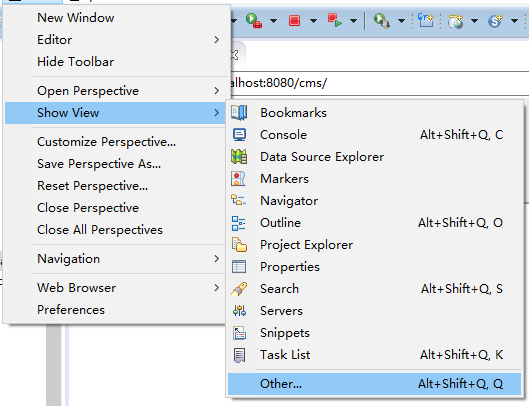
还可以在Window菜单中的Show View子菜单选择Other菜单项

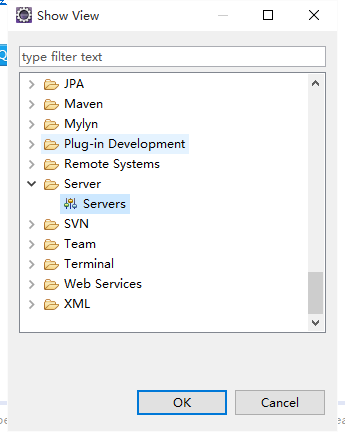
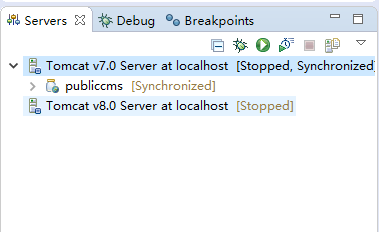
打开Servers视图

对所有容器和容器中运行或调试的工程进行管理

5.2SpringBoot方式调试
找到publiccms工程中boot.SprintBootApplication类,根据需要选择debug或者run方式执行main方法
6.工程发布
6.1脚本化发布
在publiccms-parent目录执行mvn package命令或gradle war命令,生成可执行文件
publiccms-parent/publiccms/target/ publiccms.war
6.2eclipse工程发布
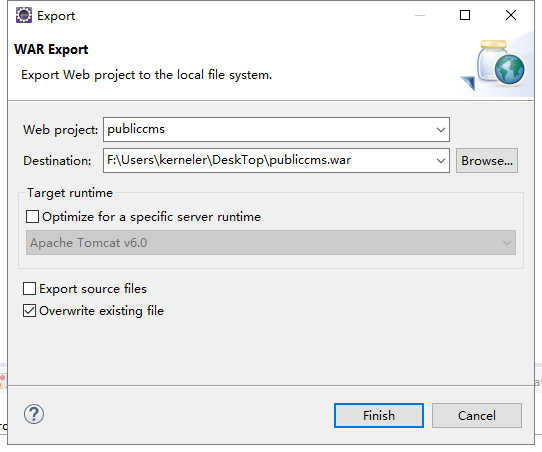
选择publiccms工程,右键弹出菜单中选择"Export",在子菜单中选择"War file"

选择war包保存路径,然后点击Finash按钮

6.3eclipse maven工程发布
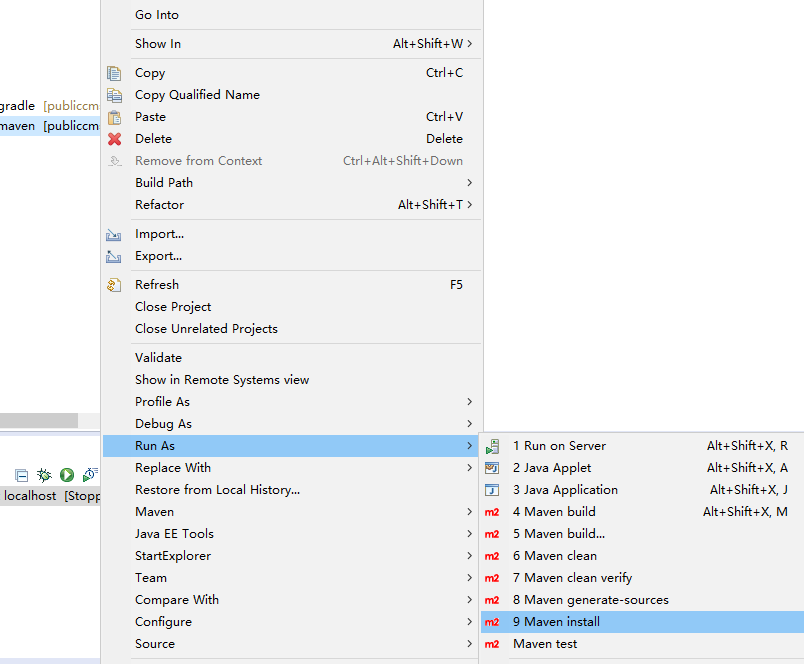
选择publiccms-parent工程,右键弹出菜单中选择"Run As",在子菜单中选择"Maven build",输入clean package

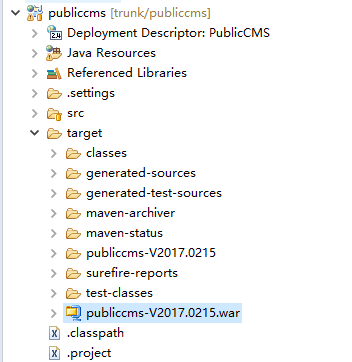
如果编译成功,您可以在publiccms工程下面 target 目录下找到编译完成的 war包

6.4eclipse gradle工程发布
选择publiccms-parent工程,右键弹出菜单中选择"Run As",在子菜单中选择"Gradle build.."
输入war
在build目录下找到war包文件




0条评论